[基礎(chǔ)用法]
名稱:list
功能:獲取列表模板中的列表內(nèi)容。
語法:
{eyou:list pagesize='10' titlelen='30' infolen='160' orderby='add_time'}
<a href='{$field.arcurl}'>{$field.title}</a>
{/eyou:list}
參數(shù):
titlelen='30' 標(biāo)題長度
infolen='160' 表示內(nèi)容簡介長度
pagesize='10' 分頁大小
addfields='' 自定義字段名,多個字段之間用英文逗號隔開,比如:addfields='price,spce'
orderby='now' 文檔排序方式
----orderby='hot' 或 orderby='click' 表示按點擊數(shù)從高到低排序
----orderby='add_time' 按發(fā)布時間最新排序
----orderby='aid' 按ID從大到小排序
----orderby='sort_order' 按排序號從小到大排序
----orderby='rand' 隨機(jī)排序
----orderby='is_recom desc, sort_order asc' 自定義多字段組合排序
orderWay='desc' 排序類型:desc表示從大到小,asc表示從小到大
channelid='' 頻道ID,優(yōu)先級高于欄目ID,僅次于文檔ID
typeid='' 欄目ID,在列表模板和內(nèi)容頁模板中一般不需要指定,在首頁模板中允許用","分開表示多個欄目,但必須是同一個模型下的多個欄目ID,比如:文章模型、產(chǎn)品模型、圖集模型等;
notypeid='' 同typeid,但這里是表示不包含這些屬性,與typeid不能同時存在;
flag='c' 自定義屬性值:推薦[c]跳轉(zhuǎn)[j]
noflag='' 同flag,但這里是表示不包含這些屬性
empty='' 沒有數(shù)據(jù)時顯示的文案
mod='' 每隔N行輸出的內(nèi)容
id='' 可以任意指定循環(huán)里的變量名替代field,假設(shè)id='field1',模板調(diào)用如:{$field.title} 變成 {$field1.title}
底層字段:
請查閱易優(yōu)Cms官方提供的數(shù)據(jù)字典,找到表名 ey_archives
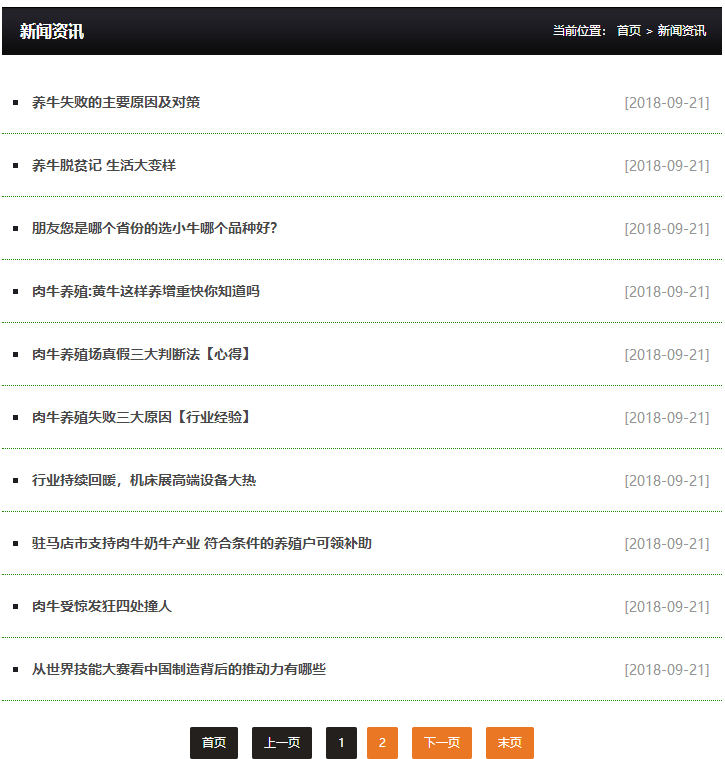
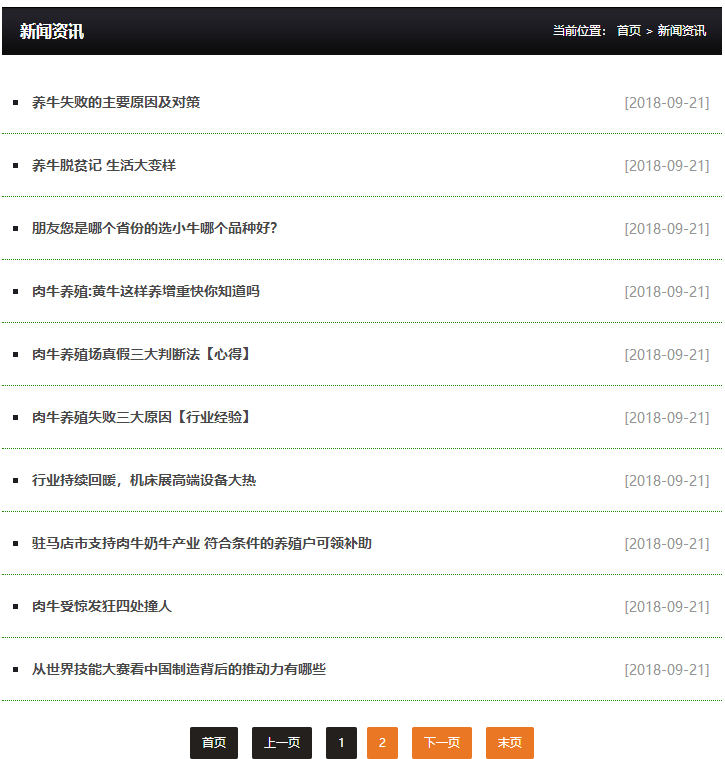
-------------------------------效果展示--------------------------------1,調(diào)用列表模板中的列表內(nèi)容代碼模板調(diào)用代碼<ul class="news">
{eyou:list pagesize="10" titlelen="30"}
<li><a href="{$field.arcurl}" title="<b>{$field.title}</b>"><b>{$field.title}</b></a><span>[{$field.add_time|MyDate='Y-m-d',###}]</span></li>
{/eyou:list}
</ul>

【更多示例】
-------------------------------示例1--------------------------------
描述:每隔3條輸出文檔記錄
{eyou:list pagesize='10' mod='3'}
{eyou:eq name='mod' value='0'}
<a href='{$field.arcurl}'>{$field.title}</a>
{/eyou:eq}
{/eyou:list}
-------------------------------示例2--------------------------------
描述:mod屬性還用于控制一定記錄的換行,每3條記錄換行一次
{eyou:list pagesize='10' mod='3'}
<a href='{$field.arcurl}'>{$field.title}</a>
{eyou:eq name='mod' value='0'}
<br/>
{/eyou:eq}
{/eyou:list}
-------------------------------示例3--------------------------------
描述:內(nèi)置變量輸出數(shù)據(jù)索引與記錄順序,key 表示索引,默認(rèn)從0開始;i 表示順序,默認(rèn)從1開始。
{eyou:list pagesize='5'}
{$key} - {$i}
{/eyou:list}
效果:
0 - 1
1 - 2
2 - 3
3 - 4
4 - 5
-------------------------------示例4--------------------------------
描述:沒有記錄時輸出文案提示,屬性empty支持直接傳入html語法(html里只支持雙引號,禁止單引號)
{eyou:list pagesize='10' empty='暫時沒有數(shù)據(jù)'}
<a href='{$field.arcurl}'>{$field.title}</a>
{/eyou:list}
-------------------------------示例5--------------------------------
描述:自定義變量名
{eyou:list pagesize='10' id='field2'}
<a href='{$field2.arcurl}'>{$field2.title}</a>
{/eyou:list}
- orderby='sort_order' 按排序號從小到大排序
本頁內(nèi)容由塔燈網(wǎng)絡(luò)科技有限公司通過網(wǎng)絡(luò)收集編輯所得,所有資料僅供用戶參考了本站不擁有所有權(quán),如您認(rèn)為本網(wǎng)頁中由涉嫌抄襲的內(nèi)容,請及時與我們聯(lián)系,并提供相關(guān)證據(jù),工作人員會在5工作日內(nèi)聯(lián)系您,一經(jīng)查實,本站立刻刪除侵權(quán)內(nèi)容。本文鏈接:http://www.junxiaosheng.cn/10910.html
 余先生:13699882642
余先生:13699882642