歡迎您光臨深圳塔燈網(wǎng)絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-04 文章編輯:小燈 瀏覽次數(shù):3059
模板頁制作沒有什么特殊要求,和普通html頁面區(qū)別是頁面要求.cshtml后綴文件,以便可以在html中結合razor語法使用,對于模板制作有一些好的建議,大家可以考慮按這些約定來制作會讓模板管理和維護更清晰:
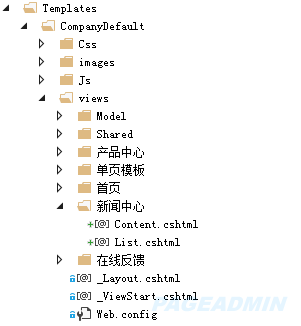
1、模板主要用于欄目調(diào)用,所以建議Views下建目錄分類存在,比如新聞中心一般都列表模板和內(nèi)容頁模板,可以新建一個新聞中心的目錄用來存在對應欄目模板文件,如下圖:

2、有些模板會是欄目共用的,比如單頁模板,可以建一個方便自己識別的目錄,比如我習慣建一個名稱為“單頁模板”的目錄用于存放這些公用模板。
3、模板文件命名建議和用途相關,如果首頁命名為index.cshtml或home.cshtml,列表頁命名為:list.cshtml,內(nèi)容頁命名為content.cshtml,圖片列表命名:imgList.cshtml,當然最重要是自己能很清晰識別。
4、一些局部公共地方可以做成局部頁面,比如分頁中的分頁控制按鈕代碼,這部分代碼在新聞,產(chǎn)品,視頻等頁面都可能被用到,提出來做成局部頁會是代碼重用性更好,然后模板中通過Html.Partial方法引用即可。
日期:2019-04 瀏覽次數(shù):3019
日期:2019-04 瀏覽次數(shù):2986
日期:2019-04 瀏覽次數(shù):2887
日期:2019-04 瀏覽次數(shù):2736
日期:2019-04 瀏覽次數(shù):2822
日期:2019-04 瀏覽次數(shù):2985
日期:2019-04 瀏覽次數(shù):2937
日期:2019-04 瀏覽次數(shù):3197
日期:2019-04 瀏覽次數(shù):3239
日期:2019-04 瀏覽次數(shù):2897
日期:2019-04 瀏覽次數(shù):3247
日期:2019-04 瀏覽次數(shù):2682
日期:2019-04 瀏覽次數(shù):2837
日期:2019-04 瀏覽次數(shù):2949
日期:2019-04 瀏覽次數(shù):2789
日期:2019-04 瀏覽次數(shù):3251
日期:2019-04 瀏覽次數(shù):3145
日期:2019-04 瀏覽次數(shù):2832
日期:2019-04 瀏覽次數(shù):3059
日期:2019-04 瀏覽次數(shù):2882
日期:2019-04 瀏覽次數(shù):2654
日期:2019-04 瀏覽次數(shù):2954
日期:2019-04 瀏覽次數(shù):2866
日期:2019-04 瀏覽次數(shù):2959
日期:2019-04 瀏覽次數(shù):2911
日期:2019-04 瀏覽次數(shù):2781
日期:2019-04 瀏覽次數(shù):2618
日期:2019-04 瀏覽次數(shù):2656
日期:2019-04 瀏覽次數(shù):2706
日期:2019-04 瀏覽次數(shù):2746
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.