歡迎您光臨深圳塔燈網(wǎng)絡(luò)科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-04 文章編輯:小燈 瀏覽次數(shù):2832
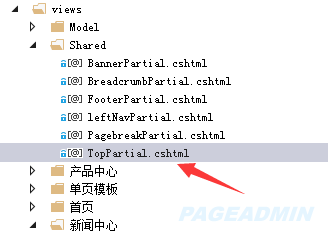
和普通模板頁一樣,局部頁也需要保存為.cshtml后綴,局部頁面可以保存在Views/Model或Views/Shared目錄下,模板中通過Html.Partial方式加載,這兩個(gè)目錄用法都一樣,
局部頁面命名規(guī)范建議為*Partial.cshtml。如下圖:

如上圖的TopPartial.cshtml保存頁面頂部的html代碼,在母版頁或模板頁可以通過Html.Partial方式加載,示例代碼:
@{string?templateDirectory?=?Html.TemplateDirectory();}<!DOCTYPE?html>
<html>
<head>
????<title>@Html.Title()</title>
????<meta?name="keywords"?content="@Html.Keywords()"?/>
????<meta?name="description"?content="@Html.Description()"?/>
????<meta?http-equiv="Content-Type"?content="text/html;charset=utf-8"?/>
????<meta?http-equiv="X-UA-Compatible"?content="IE=edge,chrome=1"?/>
????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0,user-scalable=0,minimal-ui"?/>
????<meta?name="format-detection"?content="telephone=no"?/>
????<meta?name="renderer"?content="webkit"?/>
????<link?rel="stylesheet"?href="@templateDirectory/Css/style.css"?/>
????<script?src="@templateDirectory/Js/basic.js"></script>
</head>
<body>
????@Html.Partial("TopPartial")
????@RenderBody()
????@Html.Partial("FooterPartial")
</body>
</html>日期:2019-04 瀏覽次數(shù):3017
日期:2019-04 瀏覽次數(shù):2985
日期:2019-04 瀏覽次數(shù):2886
日期:2019-04 瀏覽次數(shù):2734
日期:2019-04 瀏覽次數(shù):2821
日期:2019-04 瀏覽次數(shù):2983
日期:2019-04 瀏覽次數(shù):2936
日期:2019-04 瀏覽次數(shù):3196
日期:2019-04 瀏覽次數(shù):3238
日期:2019-04 瀏覽次數(shù):2896
日期:2019-04 瀏覽次數(shù):3245
日期:2019-04 瀏覽次數(shù):2679
日期:2019-04 瀏覽次數(shù):2836
日期:2019-04 瀏覽次數(shù):2947
日期:2019-04 瀏覽次數(shù):2787
日期:2019-04 瀏覽次數(shù):3248
日期:2019-04 瀏覽次數(shù):3143
日期:2019-04 瀏覽次數(shù):2829
日期:2019-04 瀏覽次數(shù):3057
日期:2019-04 瀏覽次數(shù):2881
日期:2019-04 瀏覽次數(shù):2650
日期:2019-04 瀏覽次數(shù):2953
日期:2019-04 瀏覽次數(shù):2863
日期:2019-04 瀏覽次數(shù):2958
日期:2019-04 瀏覽次數(shù):2908
日期:2019-04 瀏覽次數(shù):2776
日期:2019-04 瀏覽次數(shù):2617
日期:2019-04 瀏覽次數(shù):2653
日期:2019-04 瀏覽次數(shù):2704
日期:2019-04 瀏覽次數(shù):2745
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.