歡迎您光臨深圳塔燈網(wǎng)絡(luò)科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-04 文章編輯:小燈 瀏覽次數(shù):2986
工欲善其事,必先利其器,一款好的開發(fā)工具可以讓我們效率提高很多,前端開發(fā)工具很多,visual studio、Dreamweaver、sublime、webstorm、notepad++都可以用于前端開發(fā)。
但是在制作PageAdmin模板時候我們建議大家還是用visual studio,visual studio堪稱宇宙最強IDE,沒有之一,安裝時候建議安裝2017或以上版本。
visual studio默認(rèn)支持razo語法,并能智能提示pageadmin的模板語法,可以讓模板制作效率更高,下面簡單介紹一下使用方法。
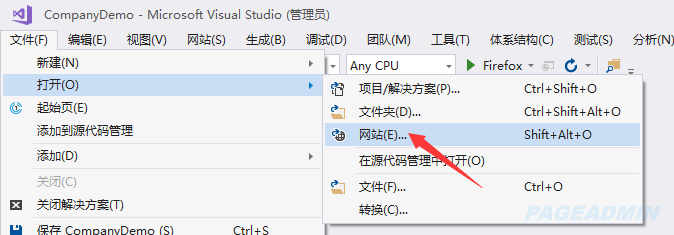
1、打開VS后,找到文件,打開,網(wǎng)站,如下圖。

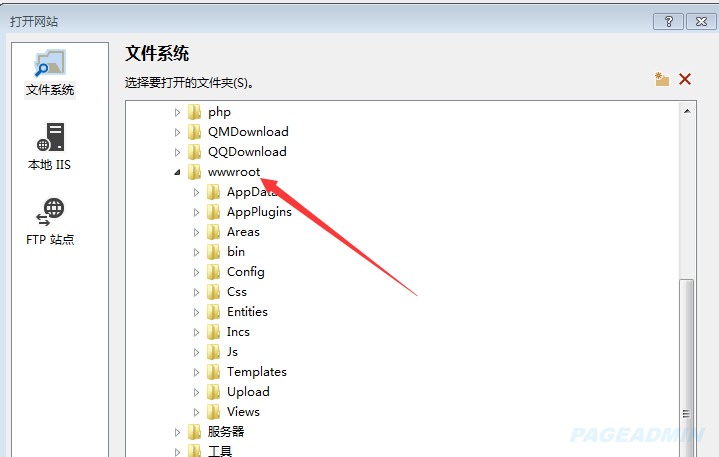
2、找到PageAdmin 4的解壓目錄,如下圖:

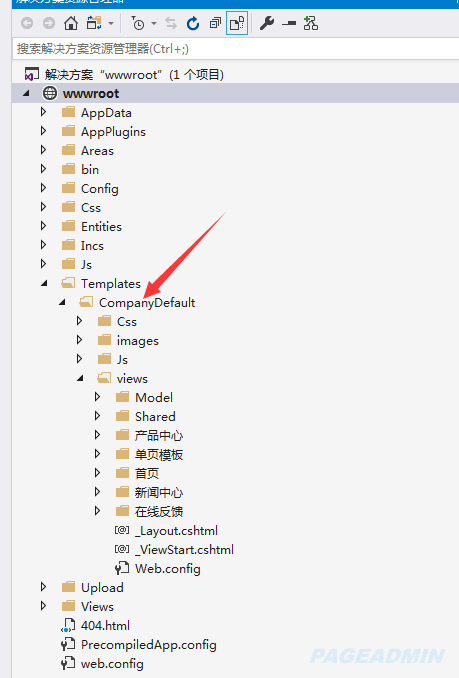
3、確定后vs右側(cè)出現(xiàn)網(wǎng)站目錄,如果沒有出現(xiàn)右側(cè)目錄,點擊頂部窗口菜單>重置窗口布局。

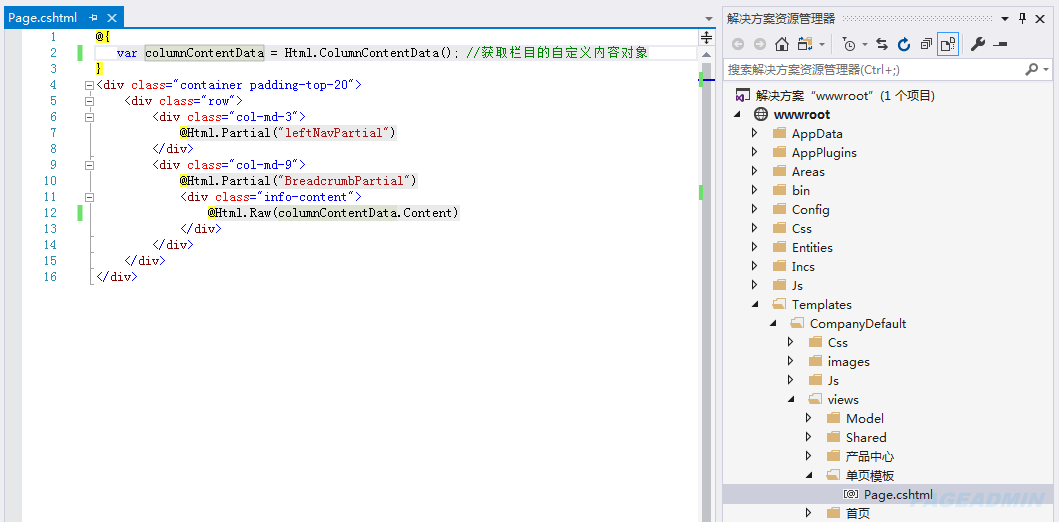
4、打開或新建任意一個.cshtml文件后,打開文件編輯,默認(rèn)高亮支持razor語法,如下圖:

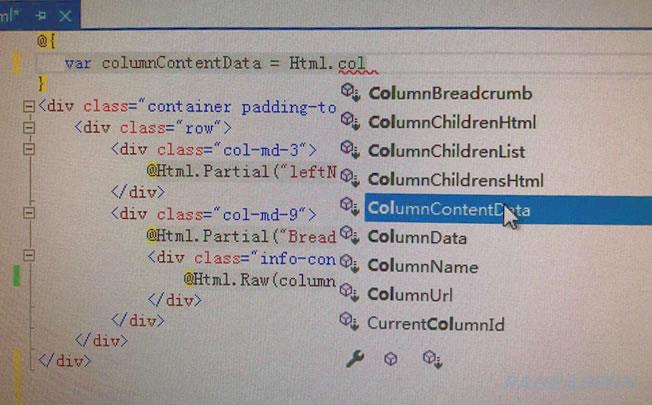
vs不僅支持html,js,css或jquery的智能提示,還支持pageadmin模板語法的智能提示,如下圖,輸入Html.col后就會出現(xiàn)相關(guān)的調(diào)用語法,如下圖:

做模板時候不需要記住pageAdmin所有的模板語法,小編我自己也不完全記得,但是知道其中一個關(guān)鍵詞,然后通過智能提示來獲取,不用死記硬背,省事。
日期:2019-04 瀏覽次數(shù):3019
日期:2019-04 瀏覽次數(shù):2986
日期:2019-04 瀏覽次數(shù):2887
日期:2019-04 瀏覽次數(shù):2736
日期:2019-04 瀏覽次數(shù):2822
日期:2019-04 瀏覽次數(shù):2985
日期:2019-04 瀏覽次數(shù):2937
日期:2019-04 瀏覽次數(shù):3197
日期:2019-04 瀏覽次數(shù):3239
日期:2019-04 瀏覽次數(shù):2897
日期:2019-04 瀏覽次數(shù):3247
日期:2019-04 瀏覽次數(shù):2682
日期:2019-04 瀏覽次數(shù):2837
日期:2019-04 瀏覽次數(shù):2949
日期:2019-04 瀏覽次數(shù):2789
日期:2019-04 瀏覽次數(shù):3251
日期:2019-04 瀏覽次數(shù):3145
日期:2019-04 瀏覽次數(shù):2832
日期:2019-04 瀏覽次數(shù):3059
日期:2019-04 瀏覽次數(shù):2882
日期:2019-04 瀏覽次數(shù):2654
日期:2019-04 瀏覽次數(shù):2954
日期:2019-04 瀏覽次數(shù):2866
日期:2019-04 瀏覽次數(shù):2959
日期:2019-04 瀏覽次數(shù):2911
日期:2019-04 瀏覽次數(shù):2781
日期:2019-04 瀏覽次數(shù):2618
日期:2019-04 瀏覽次數(shù):2656
日期:2019-04 瀏覽次數(shù):2706
日期:2019-04 瀏覽次數(shù):2746
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.