歡迎您光臨深圳塔燈網(wǎng)絡(luò)科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-09 文章編輯:小燈 瀏覽次數(shù):3226
有時候,觀察設(shè)計趨勢最有趣的部分是當(dāng)你開始注意到趨勢中微妙的變化,從而創(chuàng)造出新的設(shè)計模式。這個月的每一種趨勢都是一些非常流行的東西的進(jìn)化,都有著有趣的變化。以下是本月的設(shè)計趨勢:
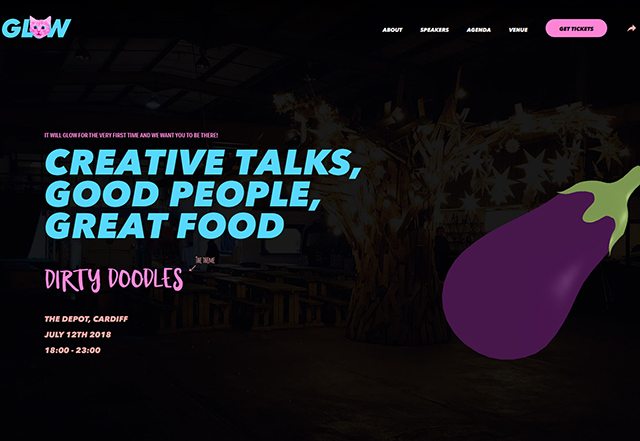
1、全屏照片
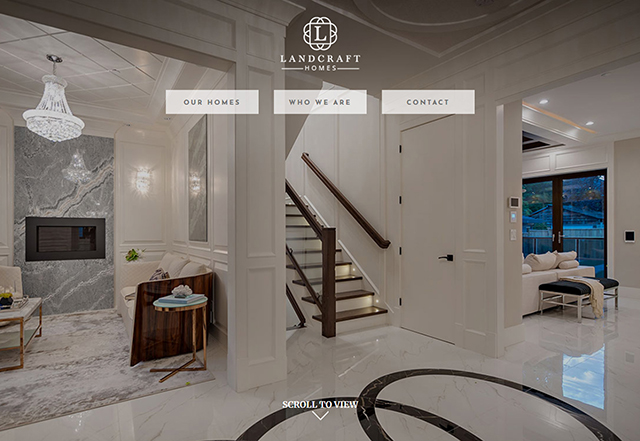
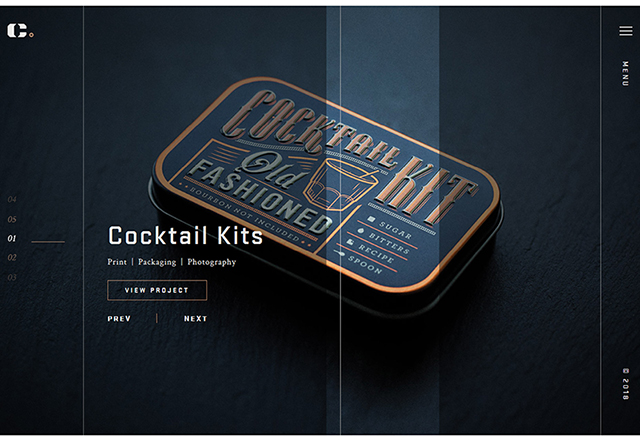
通過全屏照片顯示,超大的英雄形象變得更大。這個網(wǎng)站設(shè)計趨勢的關(guān)鍵元素是,主“屏幕”被去掉了其他元素,這樣照片就可以填滿整個屏幕。
在圖像區(qū)域之外沒有單獨的導(dǎo)航空間或其他元素。所有元素實際上都包含在映像中。這個設(shè)計理念最適合一個偉大的形象。由于缺乏其他元素,只有最好、最引人注目、最有趣的照片才能以這種方式進(jìn)行設(shè)計。
下面的大多數(shù)設(shè)計示例都有隱藏在圖像區(qū)域內(nèi)的導(dǎo)航功能——最常見的是使用漢堡包圖標(biāo)——還有許多其他地方可以點擊或吸引用戶。所以這個圖像必須是一個令人興奮的東西。
雖然這些設(shè)計看起來很棒,但是它們可能會帶來一些可用性的挑戰(zhàn),包括缺少對其他元素的對比空間、消息傳遞的最小使用或空間,以及用戶在到達(dá)頁面后要做什么。
其他設(shè)計元素,如線或用戶提示(“滾動更多”)可以幫助。當(dāng)然,這種類型的設(shè)計在沒有大量內(nèi)容和強(qiáng)大視覺效果的項目中效果最好。



2、新的分屏
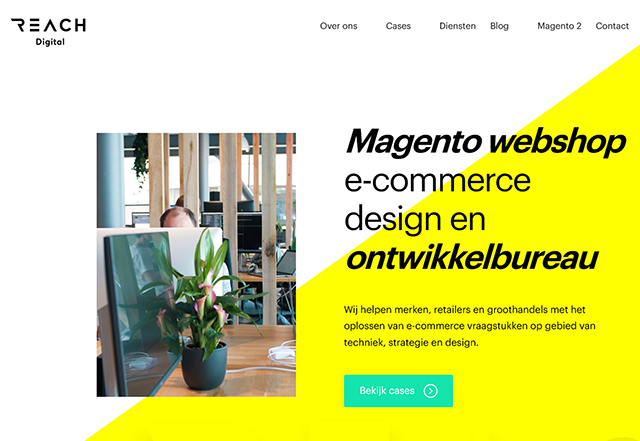
分屏設(shè)計最棒的一點是它們與響應(yīng)格式配合得很好。你可以在桌面上看到雙倍的內(nèi)容,在移動屏幕上看到堆疊的內(nèi)容。不管設(shè)備是什么,用戶都不會因為更改設(shè)備類型而感到錯過任何東西。
分屏設(shè)計的功能和形式并沒有發(fā)生太大的變化,但已經(jīng)轉(zhuǎn)向了不對稱和對角的分屏。美學(xué)的簡單改變(同時保持雙內(nèi)容設(shè)計元素的強(qiáng)大功能)是引人注目的,值得一試。從明亮的白色和黃色的組合達(dá)到數(shù)字簡單的黑白風(fēng)格的玩具手槍創(chuàng)意Weima 1/4分裂,每個替代吐比完美對稱分裂一個更有趣的這幾年一直主導(dǎo)著這一趨勢。分屏項目的優(yōu)點是它們幾乎可以使用任何類型或數(shù)量的內(nèi)容。
從小網(wǎng)站到大量的內(nèi)容,分割屏幕給用戶提供了一個選擇,當(dāng)涉及到如何以及如何在設(shè)計中首先參與。分屏選項提供了“這個或那個”用戶體驗,在用戶進(jìn)行二進(jìn)制選擇的同時與內(nèi)容交互。從用戶的角度來說,它很容易理解,而且功能非常強(qiáng)大。



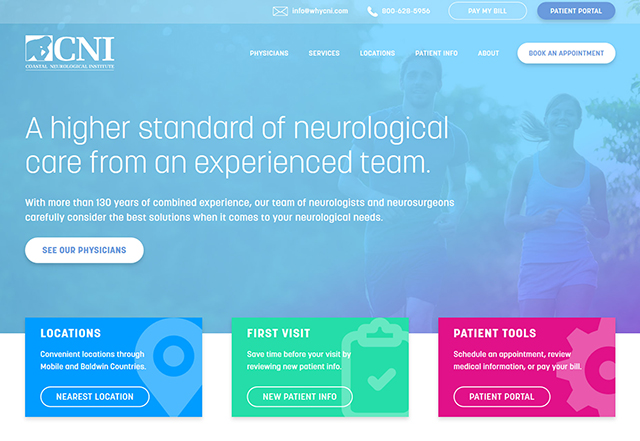
3、色彩覆蓋以最小的透明度
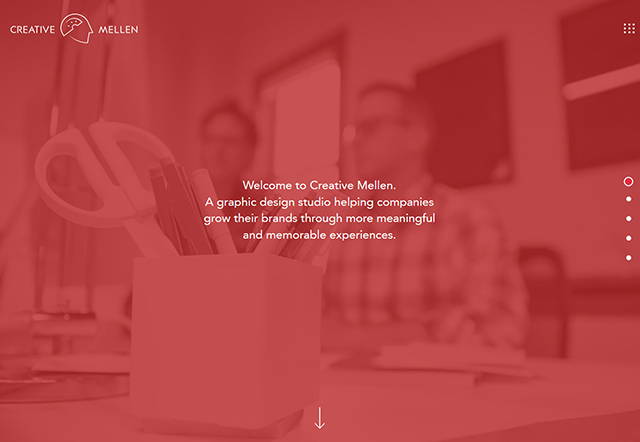
另一個非常流行的趨勢是在照片或視頻上使用透明的顏色覆蓋。這種技術(shù)很受歡迎,因為它有助于創(chuàng)建一種層疊效果,可以更容易地將文本和其他元素包含到具有更一致顏色對比度的圖像之上。
設(shè)計師們在這里采用了透明選項,這樣背景元素就很難一目了然了。在下面的每個例子中,你必須仔細(xì)觀察圖片中發(fā)生了什么,或者它是如何與設(shè)計相關(guān)的。關(guān)于這一趨勢的兩個觀察:
它看起來很酷。覆蓋層有足夠的紋理和深度,比單一的背景色更具視覺吸引力。但是,你失去了對圖像所包含的信息的任何理解。透明片太“厚”了,不需要很多“工作”就無法清晰地辨別圖像。(我們知道,隨便的網(wǎng)站用戶不會努力去理解內(nèi)容。)
這就留給我們一個問題,這個趨勢是否真的有效。是的,它看起來不錯,但是你真的提供了背景圖像的信息嗎?
不要用這個概念來彌補(bǔ)不足的形象。如果你想增加深度,并且想要一個不需要仔細(xì)準(zhǔn)備的圖片,請使用這個概念。
在下面的每個示例中,前景中的元素對于整個設(shè)計目標(biāo)的消息傳遞要比顏色覆蓋下的圖像重要得多。在每個實例中,映像都提供了附加信息的提示,但不是消息的關(guān)鍵部分。它并不能真正幫助用戶理解,它更像是一種視覺上的強(qiáng)調(diào)。
這是一個棘手的技巧。如果你計劃在你的項目中使用這個趨勢,確保你有正確的圖像和透明的覆蓋。
收集大量關(guān)于人們在圖像中可以看到和看不到的東西的反饋,以及使用需要這么多視覺工作的東西是否值得付出努力。如果用戶與它斗爭,他們將放棄設(shè)計,這一點也沒有好處。



總結(jié)
推動潮流前進(jìn)是一件很有趣的事情,它可以讓設(shè)計保持新鮮,消除當(dāng)一項技術(shù)變得太流行時,有時會出現(xiàn)的千篇一律的外觀。你對設(shè)計中的這些進(jìn)化有什么看法?你會使用他們嗎?
日期:2019-11 瀏覽次數(shù):22443
日期:2019-11 瀏覽次數(shù):22201
日期:2019-11 瀏覽次數(shù):19277
日期:2019-11 瀏覽次數(shù):18630
日期:2019-11 瀏覽次數(shù):17230
日期:2019-11 瀏覽次數(shù):18145
日期:2019-11 瀏覽次數(shù):17346
日期:2019-11 瀏覽次數(shù):17488
日期:2019-11 瀏覽次數(shù):4939
日期:2019-11 瀏覽次數(shù):5618
日期:2019-11 瀏覽次數(shù):5524
日期:2019-11 瀏覽次數(shù):5125
日期:2019-11 瀏覽次數(shù):5448
日期:2019-11 瀏覽次數(shù):5483
日期:2019-11 瀏覽次數(shù):5169
日期:2019-11 瀏覽次數(shù):4937
日期:2019-11 瀏覽次數(shù):4674
日期:2019-11 瀏覽次數(shù):4753
日期:2019-11 瀏覽次數(shù):5915
日期:2019-11 瀏覽次數(shù):5713
日期:2019-11 瀏覽次數(shù):5108
日期:2019-11 瀏覽次數(shù):5570
日期:2019-11 瀏覽次數(shù):4836
日期:2019-11 瀏覽次數(shù):4545
日期:2019-11 瀏覽次數(shù):4872
日期:2019-11 瀏覽次數(shù):5046
日期:2019-11 瀏覽次數(shù):6005
日期:2019-11 瀏覽次數(shù):4946
日期:2019-11 瀏覽次數(shù):5331
日期:2019-11 瀏覽次數(shù):5158
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.