歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-09 文章編輯:小燈 瀏覽次數:3266
如今,創建一個簡單的品牌網站是讓品牌在互聯網上有一張面向全球的名片。展示型的品牌網站相對比其他功能型網站要便宜,因為他不需要連接支付、api或其他高級的功能。通常情況下,通過設計和雇傭優秀的文案人員來為搜索引擎優化提供最高的內容是足夠的。
后者并不難實現(正如你可能知道的,流行的搜索引擎越來越關注普通用戶,而不是搜索機器人;這意味著,如果你找到一個有文化的人,他能夠毫不費力、簡明地用書面表達自己的想法,那么你可能會得到最有效的商業文案服務),但關于設計的一切都必須得到更完整的發展。
問題是,圖片和視頻比普通的打字文本更能吸引人們的注意力。這意味著如果你忽視了設計方面,即使是最有才華的作家,你也會浪費他們的才華。
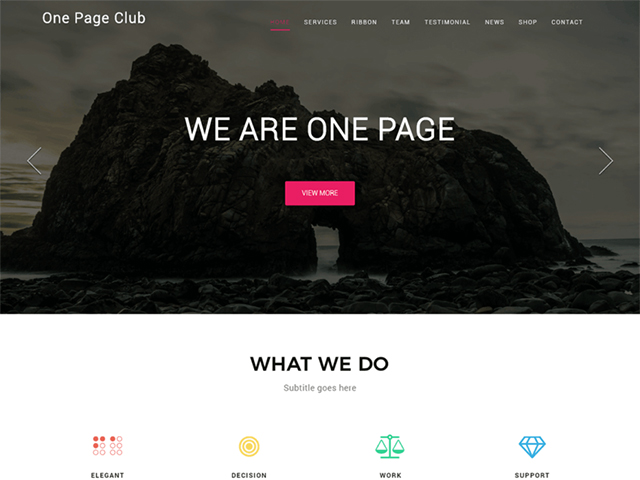
想要創建一個很棒的單頁網頁設計嗎?簡單!在這篇文章中,我們回顧了“如何制作一個簡單的品牌網站”的重要問題。此外,你還可以在網站上發布一個小教程,幫助你在項目中超越所有競爭對手。
開發一個單頁滾動的網站:9個非常有用的技巧
為了回答“如何建立一個網頁設計?”,我們想給你一個有效的手冊。它包含了9個技巧,通過遵循這些技巧,你可以創建一個網頁設計,讓你的網站訪問者感到驚奇。
技巧1:注意背景

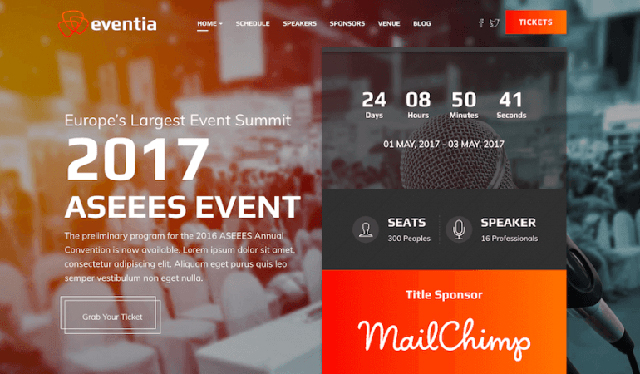
很明顯,我們在發布任何網站時首先看到的是主頁背景。如果5-7年前,web開發人員一直在選擇最中性的圖片或單一色調的壁紙,今天,無論是減肥網站還是ICO資源,更積極的東西是首選。當然,背景不應該攔截其余的內容。
這就是為什么這里最好的選擇是柔和色調的圖片或者灰色陰影的圖片(例如,黑白主題的圖片)。如果沒有必要的話,盡量不要使用動畫作為背景,因為它并不總是在所有的瀏覽器中正確地加載,這會顯著地降低整個站點的性能(我們不需要動畫,不是嗎?)
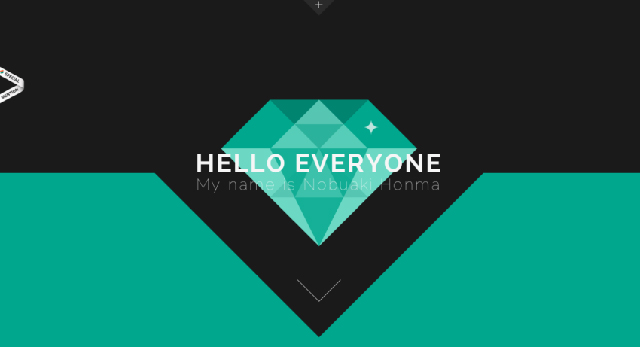
技巧2:選擇最適合的配色方案和字體類型

忘掉那些醒目、花哨的字體吧,它們在90年代或21世紀初的網站上隨處可見。近幾年來,極簡主義一直是主流。看看任何iOS應用程序的設計。可以說,它被認為是web和移動開發領域的關鍵。至于配色方案,它必須與背景協調。此外,請記住,許多顯示器可能會扭曲陰影,因此對于某些用戶來說,明亮的陰影可能看起來像霓虹燈(一種我們無法很好地看到的陰影)。
技巧3:提供高質量的用戶體驗

現在,我們來談談導航。目標是提供導航的直觀性,這并不困難。您只需將所有內容細分為幾個邏輯塊,將導航菜單放在頁面的頂部(例如,在頁眉中),并確保通過單擊一些菜單項能夠到達某個地方(通過自動滾動)。在實踐中,這個特性可以通過JQuery JS庫實現。GitHub上很好地描述了這種自動化的一個具體案例。
技巧4:滾動

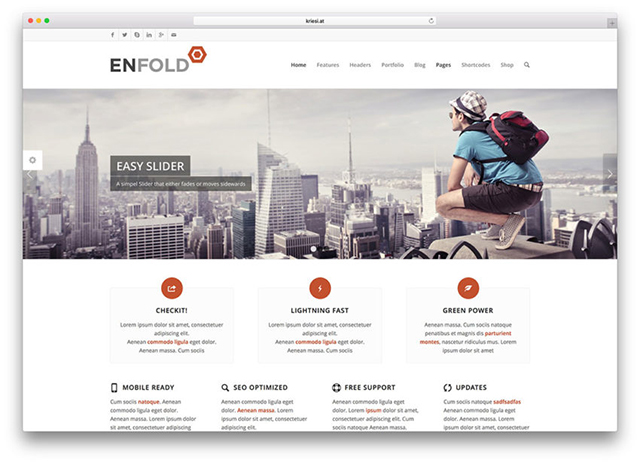
特別注意滾動。除了最標準的滾動類型(從上到下),還有一些方法可以自動滾動到頁面的中間甚至是末尾。我們不會爭論這些方法的實用性,但我們可以說滾動可以以更傳統的方式來組織:例如,通過產生視差效應。
在這個方法中,你基本上可以使背景圖像移動得更慢,而不是最前端的元素——也就是說,當滾動條上下移動時,它會更平滑地改變它的位置(最前沿的元素通常是按鈕和文本塊)。這是用JQuery實現的;然而,這種方法會對站點性能產生負面影響,在很多情況下,用CSS構建這個特性會更加合理,如圖所示。此外,您可以嘗試使用水平滾動而不是垂直滾動。在這里可以找到實現這種效果所需的詳細說明和代碼。
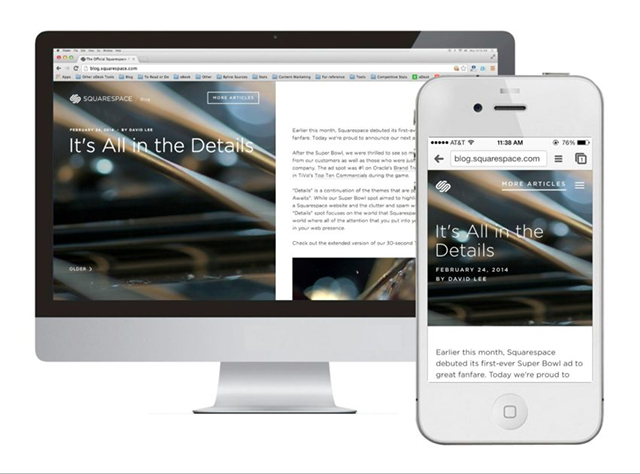
技巧5:為移動設備調整一個網站

如果你正在創建你的單一網頁網站使用一個現成的CMS,如WordPress,一定不會有問題的調整它到移動版本。另一種選擇是基于自定義引擎從頭構建一個單頁面網站。在這種情況下,您必須創建一個自適應設計,根據用戶移動設備的顯示自動伸縮。
提示6:優化文本塊的位置

如果一個網頁的文本塊太多,轉化率會受到嚴重影響。問題是,單頁格式本身就意味著盡可能簡單地從用戶的角度進行一系列操作:visit ->意識到您需要它-> buy它。
如果在第二階段,你用大量的文字轟炸用戶,浪費他們寶貴的時間,那么他們最好早點離開網站。只放置直接指向CTA按鈕的信息,并將其簡要地、隨后和全面地呈現出來。如果你有很多東西要告訴你的用戶,那就創建一個單獨的博客。您可以將鏈接放置在可見的位置,例如在contact塊中。
技巧7:開發一個有效的CTA

關鍵的事情之一是發展一個有效的CTA。首先,我們來定義CTA是什么。它是一個圖形元素,可以激勵或鼓勵站點用戶執行某些操作,例如:購買、下載、訂閱時事通訊等等。簡單地說,CTA必須直接告訴用戶該做什么,以及網頁所有者期望用戶做什么。這些要素的使用增加了銷售率,并提供了良好的產品推廣。
為了使你的CTA有效地工作,它必須:
直覺、邏輯、簡潔;
鼓勵用戶執行單個(!)操作——購買、注冊、訂閱等;
根據顏色和形式,在其他圖形元素的背景下視覺效果突出(通常,CTA被放置在單獨的容器或按鈕中);
放置在用戶的視圖范圍內(理想情況下,在頁面頂部;或者它可以是不可滾動的,也可以是獨立于滾動的靜態的)。
讓我們單獨關注CTA的內容。所需經費如下:
文本必須向外顯示產品或服務對特定用戶的價值;
購買的緊迫感必須達到(“只剩下幾件”、“打折一直持續到一天結束”等);
文本必須包含積極的客戶評價(不要讓它們過于積極,可能過于引人注目,降低CTA的效率);
文本必須包含某些經過驗證的統計數據(這可以進一步增強潛在客戶的信任程度);
文本必須尊重用戶的個人界限(禁止使用“沒有我們的產品你什么都不是”這樣的句子)。
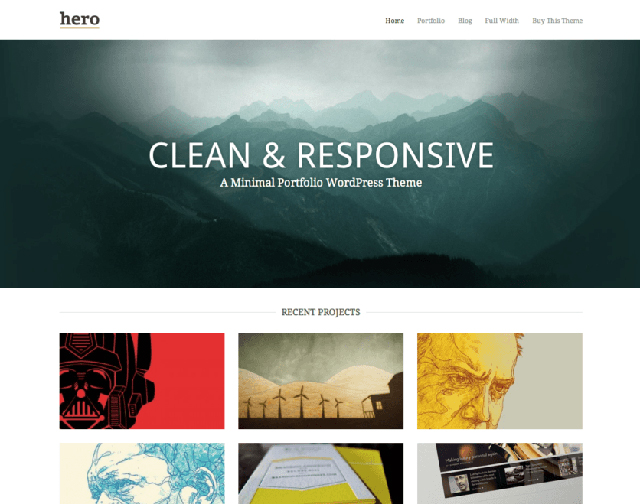
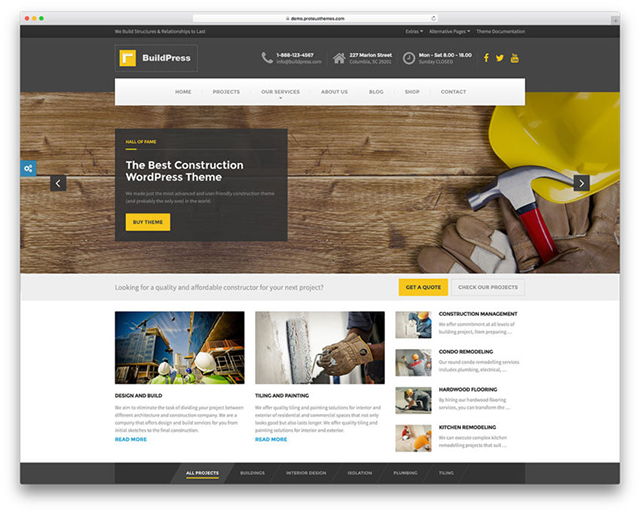
提示8:強調接觸塊

非常重要的是,用戶能夠毫不費力地在站點上找到任何與您的聯系數據相關的信息。為此,我們強烈建議將所有的電話號碼、地址、社交媒體鏈接和博客放在一個單獨的塊中,通常放在站點的頂部(或者通過主頁上的按鈕指向,如上所示)。
不幸的是,一些web開發人員忽略了這條建議。因此,站點用戶必須一直滾動到頁面的底部,這可能非常麻煩(特別是當一個頁面有許多媒體組件,這些組件在低速Internet連接的瀏覽器中加載得很糟糕時)。
技巧9:創建媒體塊

由于我們大多數人都能很好地從視覺上感知信息,所以用媒體數據來豐富你的網站,而不是在整個網站中穿插干巴巴的文字。添加動畫或視頻。后者尤其受歡迎,因為它們通常清楚地展示了您的產品最令人印象深刻的特性。
如何制作一個品牌網站:結論
讓我們總結我們的研究結果,正如我們所看到的,為你的網站設計的工作范圍很廣。即使您充分掌握了標準的web開發、JavaScript、HTML5和CSS3技能,也不能保證您的解決方案能夠獲得所需的轉化率。為什么?因為現在互聯網已經習慣了單頁解決方案,在這里重新發明輪子是一項非常復雜的任務。
另一方面,經驗豐富的網絡營銷人員強烈建議避免使用知名CMS提供的標準模板。原因就在表面上。這樣的模板通常不具有足夠的配置靈活性,即使在定制和配置之后也很容易識別。
當然,總有解決的辦法。如果您還沒有準備好深入到實現站點設計的所有技術方面,但是希望在最短的時間內得到一個完全配置的解決方案,讓我們來幫助您!我們將為您創建一個特別的網站,并根據您的業務需求進行定制。你會對結果感到驚訝!
日期:2019-11 瀏覽次數:22443
日期:2019-11 瀏覽次數:22201
日期:2019-11 瀏覽次數:19277
日期:2019-11 瀏覽次數:18630
日期:2019-11 瀏覽次數:17230
日期:2019-11 瀏覽次數:18145
日期:2019-11 瀏覽次數:17346
日期:2019-11 瀏覽次數:17488
日期:2019-11 瀏覽次數:4939
日期:2019-11 瀏覽次數:5618
日期:2019-11 瀏覽次數:5524
日期:2019-11 瀏覽次數:5125
日期:2019-11 瀏覽次數:5448
日期:2019-11 瀏覽次數:5483
日期:2019-11 瀏覽次數:5169
日期:2019-11 瀏覽次數:4937
日期:2019-11 瀏覽次數:4674
日期:2019-11 瀏覽次數:4753
日期:2019-11 瀏覽次數:5915
日期:2019-11 瀏覽次數:5713
日期:2019-11 瀏覽次數:5108
日期:2019-11 瀏覽次數:5570
日期:2019-11 瀏覽次數:4836
日期:2019-11 瀏覽次數:4545
日期:2019-11 瀏覽次數:4872
日期:2019-11 瀏覽次數:5046
日期:2019-11 瀏覽次數:6005
日期:2019-11 瀏覽次數:4946
日期:2019-11 瀏覽次數:5331
日期:2019-11 瀏覽次數:5158
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.