歡迎您光臨深圳塔燈網(wǎng)絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-09 文章編輯:小燈 瀏覽次數(shù):5476
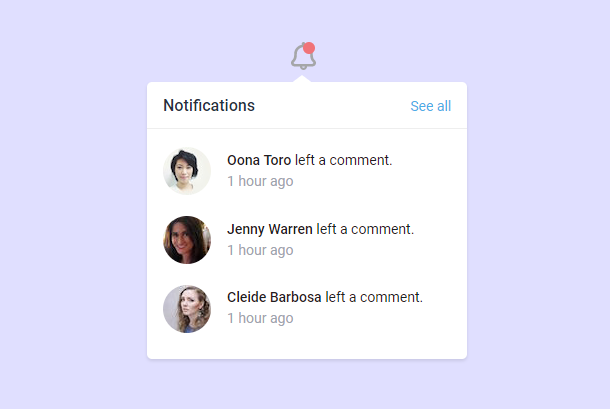
借助 Vue.js 我們再來實現(xiàn)一款彈出框、冒泡提示插件。效果類似于?Notifications,安卓吐司的形式。
整個插件的運行效果如下:

整個實現(xiàn)的過程很簡單,主要代碼如下:
<div class="container"><div class="notification"><a v-on:click="show = !show" class="tooltip-bell"><i class="far fa-2x fa-bell"></i><span id="circle"></span></a><transition name="fadeStart" v-cloak><div v-if="show" class="tooltip"><div id="heading"><div class="heading-left"><h6 class="heading-title">Notifications</h6></div><div class="heading-right"><a class="notification-link" href="#">See all</a></div></div><ul class="notification-list"><li class="notification-item" v-for="user of users"><div class="img-left"><img class="user-photo" alt="User Photo" v-bind:src="user.picture.thumbnail" /></div><div class="user-content"><p class="user-info"><span class="name">{{user.name.first | capitalize}} {{user.name.last | capitalize}}</span> left a comment.</p><p class="time">1 hour ago</p></div></li></ul></div></transition></div></div>看起來很簡單,所以其他的細節(jié)上的代碼我就不貼了。喜歡的朋友掃描下方的二維碼關注我的微信公眾號,回復“vue彈出框”進行下載!
日期:2019-09 瀏覽次數(shù):6811
日期:2019-09 瀏覽次數(shù):4676
日期:2019-09 瀏覽次數(shù):5494
日期:2019-09 瀏覽次數(shù):10711
日期:2019-09 瀏覽次數(shù):10752
日期:2019-09 瀏覽次數(shù):4464
日期:2019-09 瀏覽次數(shù):4054
日期:2019-09 瀏覽次數(shù):3877
日期:2019-09 瀏覽次數(shù):3447
日期:2019-09 瀏覽次數(shù):4170
日期:2019-09 瀏覽次數(shù):7900
日期:2019-09 瀏覽次數(shù):3700
日期:2019-09 瀏覽次數(shù):4222
日期:2019-09 瀏覽次數(shù):3736
日期:2019-09 瀏覽次數(shù):3877
日期:2019-09 瀏覽次數(shù):4160
日期:2019-09 瀏覽次數(shù):5745
日期:2019-09 瀏覽次數(shù):3432
日期:2019-09 瀏覽次數(shù):4474
日期:2019-09 瀏覽次數(shù):3927
日期:2019-09 瀏覽次數(shù):4168
日期:2019-09 瀏覽次數(shù):4206
日期:2019-09 瀏覽次數(shù):3539
日期:2019-09 瀏覽次數(shù):4368
日期:2019-09 瀏覽次數(shù):5475
日期:2019-09 瀏覽次數(shù):5324
日期:2019-09 瀏覽次數(shù):3609
日期:2019-09 瀏覽次數(shù):8974
日期:2019-09 瀏覽次數(shù):4575
日期:2019-09 瀏覽次數(shù):3908
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.