歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-09 文章編輯:小燈 瀏覽次數:7901
自從網絡誕生以來,我們需要登錄的網址基本上都需要驗證碼進行驗證,用來防止一些攻擊無限登錄和注冊行為。以往的驗證碼驗證體驗非常的不好,而且容易破解。隨著近幾年的發展,類似 12306 這樣的網站上的二維碼經常被吐槽。隨著阿里的滑動驗證碼的推出,越來越多的網站采用這種方式,后來各種推拽驗證碼也如雨后春筍般的冒了出來。這些驗證碼的使用都比較復雜,而且局限性比較多,最近我發現了 vaptcha 驗證碼非常的不錯,于是便通過本文推薦給大家!
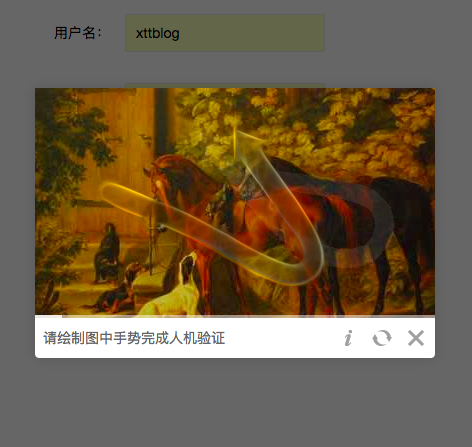
VAPTCHA是“Variation Analysis based Public Turing Test to Tell Computers and Humans Apart”(基于變量分析法來區分人類和計算機的圖靈測試程序),又稱為手勢驗證,是驗證碼的一種。宣傳中介紹的是基于人工智能和大數據的新一代人機驗證解決方案,我覺得這個實際可能并不存在,原因是目前使用的人并不多,大數據從哪里來?人工智能還在概念階段,極少有成功的應用,我只能說她現在可能是偽智能。但是我相信隨著時間的推移,這家公司的驗證碼會被越來越多的人采用,于是就寫了這篇文章分享給大家!
首先,使用 VAPTCHA 必須要再她的官網上進行注冊一個賬號,企業和個人目前都被支持注冊。https://www.vaptcha.com/
注冊后,需要綁定郵箱才可以操作,所以大家要準備好一個郵箱。
郵箱綁定好之后,就可以開始接入 vaptcha 了。
再開始之前,需要再 vaptcha 的后臺,創建一個驗證單元,個人用戶目前只支持創建 3 個驗證單元。驗證單元需要綁定域名,如果你沒有域名,建議使用 github 上創建個人網站,用 github.com 這個域名即可。
創建驗證單元后,請記住你的 VID 和 KEY,后面會用到。
使用 vaptcha 非常的簡單。
第一步,引入 vaptcha 提供的 js 腳本文件。
<script src="https://cdn.vaptcha.com/v2.js"></script>
第二步,在需要顯示驗證碼的地方,加入下面的代碼:
<div data-vid="你的vid" style="width: 300px;height: 36px;">? ? <div class="vaptcha-init-main">? ? ? ? <div class="vaptcha-init-loading">? ? ? ? ? ? <a href="/" target="_blank">? ? ? ? ? ? ? ? <img src="https://cdn.vaptcha.com/vaptcha-loading.gif" />? ? ? ? ? ? </a>? ? ? ? ? ? <span class="vaptcha-text">Vaptcha啟動中...</span>? ? ? ? </div>? ? </div></div>
vaptcha 會生成 vaptcha_token 參數,在你提交表單的時候,提交給你的后臺。類似如下:
window.vaptcha({? type: 'invisible'? //其他配置參數忽略}).then(function(vaptchaObj){? obj = vaptchaObj;//將VAPTCHA驗證實例保存到局部變量中? // 驗證碼加載完成后將事件綁定到按鈕? // 調用validate()方法的偽代碼,將該方法的調用綁定在'click'事件上,實際開發中需要更改為合適的調用方式? vaptchaObj.listen('success', function() {? ? ?data = {? ? ? //表單數據? ? ? token: vaptchaObj.getToken()? ? }? ? $.post('/login')? })? $('#login-button').on('click',function(){? ? //執行驗證前需要先判斷驗證實例是否加載完成? ? vaptchaObj.validate();? })? $('#reset').on('click',function(){? ? //執行驗證前需要先判斷驗證實例是否加載完成? ? vaptchaObj.reset();? })})token 提交到后臺后,你可以使用 RestTemplate 將 token 等參數提交到 http://api.vaptcha.com/v2/validate 進行人機驗證。

對 vaptcha 感興趣的可以對前端的源碼進行分析,它使用 canvas 進行繪圖,和我的一些驗證碼文章里提到的原理類似。demo 演示請點擊這里。
日期:2019-09 瀏覽次數:6811
日期:2019-09 瀏覽次數:4676
日期:2019-09 瀏覽次數:5494
日期:2019-09 瀏覽次數:10711
日期:2019-09 瀏覽次數:10752
日期:2019-09 瀏覽次數:4464
日期:2019-09 瀏覽次數:4054
日期:2019-09 瀏覽次數:3877
日期:2019-09 瀏覽次數:3447
日期:2019-09 瀏覽次數:4170
日期:2019-09 瀏覽次數:7900
日期:2019-09 瀏覽次數:3700
日期:2019-09 瀏覽次數:4222
日期:2019-09 瀏覽次數:3736
日期:2019-09 瀏覽次數:3877
日期:2019-09 瀏覽次數:4160
日期:2019-09 瀏覽次數:5745
日期:2019-09 瀏覽次數:3432
日期:2019-09 瀏覽次數:4474
日期:2019-09 瀏覽次數:3927
日期:2019-09 瀏覽次數:4168
日期:2019-09 瀏覽次數:4206
日期:2019-09 瀏覽次數:3539
日期:2019-09 瀏覽次數:4368
日期:2019-09 瀏覽次數:5475
日期:2019-09 瀏覽次數:5324
日期:2019-09 瀏覽次數:3609
日期:2019-09 瀏覽次數:8974
日期:2019-09 瀏覽次數:4575
日期:2019-09 瀏覽次數:3908
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.