歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-11 文章編輯:小燈 瀏覽次數:10327
登錄和獲取用戶信息是小程序中最基本的兩步操作,但是由于之前小程序官方開始時的設計缺陷,導致很多開發者將登錄和獲取用戶信息綁定使用,盡管后來小程序wx.getUserInfo接口調整為:在用戶未授權過的情況下調用此接口,將不再出現授權彈窗,會直接進入 fail回調,但是改了之后,依舊有不少開發者對這兩步的概念混淆不清,接下來這篇文章將會詳細介紹小程序這兩步操作
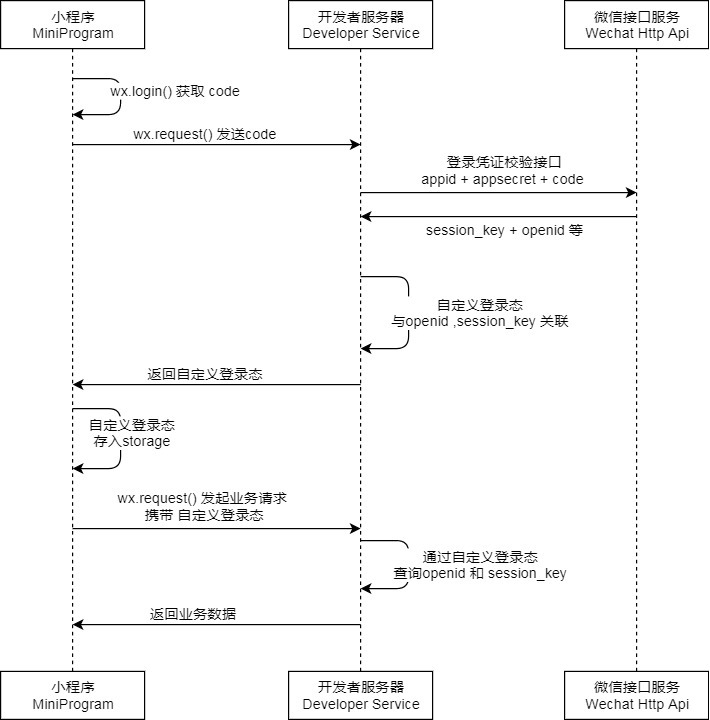
wx.login()用來做登錄的方法,調用接口獲取登錄憑證,code發送給后端用于置換session_key和openid等數據,接下來看看小程序的整個登錄流程是怎樣的:
這是小程序官方的一張登錄流程圖,現在就來解讀一下這個流程
同時滿足以上兩個條件就能拿到用戶unionid,這樣一來,就能在wx.login()準確識別出用戶是誰
以上就是小程序的整個登錄流程,可以看到其實并不是一定要wx.getUserInfo()才能拿到用戶的信息,在特定的條件下,通過wx.login()的調用拿到unionId也能后端數據庫里拿到用戶信息
wx.getUserInfo()以前調用時是會彈出授權彈框的,根據用戶的授權與否進入對應的回調函數,但是后來微信發現開發者濫用wx.getUserInfo()方法,不授權用戶信息不能使用小程序,現在就只能通過button組件open-type="getUserInfo"觸發授權彈窗,授權后能獲得用戶信息以及用戶信息的加密數據,將用戶信息的加密數據發送到后端,后端通過wx.login()的code置換到的session_key對加密數據進行解密就能拿到用戶的完整信息,這一步其實是對第一步的補充,當wx.login()無法確認用戶的時候時候才會執行到這一步,如果在wx.login()可以確認用戶信息時,就可以不用執行這一步,實現用戶的無感登錄。
注意點:根據小程序官方最近發布的文檔來看,小程序不能用戶進入小程序時就彈登錄框要求用戶登錄才能體驗小程序,這種操作審核會被拒,要用戶在體驗一定的小程序功能后,才能引導用戶去登錄授權用戶信息,具體文檔地址
以往我們寫網頁應用時,當后端下發的token失效時,請求接口會得到403錯誤碼,然后前端接到返回的錯誤碼時就會跳到登錄頁要求用戶重新登錄,但是在小程序當token失效時,需要跳到一個登錄頁重新登錄嗎?明顯不需要,因為小程序本身就沒有賬號密碼登錄,因此登錄失效了直接做一個無感的重登操作就行了,除非某些小程序在并沒有依賴微信的登錄信息,而是小程序里面內置自己的用戶登錄信息,這時候就需要跳到一個登錄頁面進行重登,但是這樣的小程序還是少數,接下來就來看看如何小程序是如何做無感重登的。
直接來看代碼:
const Fly = require('../libs/flyio')
const fly = new Fly()
const newFly = new Fly()
let time = 0
let baseUrl = 'xxxxx'
fly.interceptors.request.use((request) => {
wx.showNavigationBarLoading()
request.headers['token'] = wx.getStorageSync('token')
request.baseURL = baseUrl
return request
})
newFly.interceptors.request.use((request) => {
wx.showNavigationBarLoading()
request.headers['token'] = wx.getStorageSync('token')
request.baseURL = baseUrl
return request
})
fly.interceptors.response.use(
(response, promise) => {
wx.hideNavigationBarLoading()
return promise.resolve(response.data)
},
function (err, promise) {
wx.hideNavigationBarLoading()
// session或者session_key失效的時候重新登錄
if (err.status === 403) {
//鎖定當前實例,后續請求會在攔截器外排隊
this.lock()
// 當出現未認證的情況時重新登錄,超過三次拋出錯誤
if (time > 3) {
time = 0
return promise.reject(err.message + `(${err.status})`)
}
return new Promise((resolve, reject) => {
wx.login({
success: (e) => {
let options = {
'code': e.code
}
resolve(options)
}
})
}).then((options) => {
return newFly.post('/login', options).then(info => {
wx.setStorageSync('token', info.token)
time++
//解鎖后,會繼續發起請求隊列中的任務
this.unlock()
// 重新請求失敗的請求
return fly.request(err.request)
})
})
}
}
)
export {
fly
}上面的代碼展示的就是小程序token過期重登的過程,代碼不多,關鍵的地方也加上了注釋,很容易理解,這里面最關鍵的就是使用了flyio這個網絡請求庫,利用這個庫做的過期重登,這是一個基于Promise的、強大的、支持多種JavaScript運行時的http請求庫,可以使用一份http請求代碼在瀏覽器、微信小程序、Weex、Node、React Native、快應用中都能正常運行,在小程序中使用這個庫十分方便。這段代碼為了避免死循環,因此用了一個計數,超過三次就不會再重試登錄,直接拋錯
本篇文章主要介紹了小程序的登錄流程、獲取用戶信息、以及登錄過期重登的相關內容,這里介紹的只是基礎的通用的流程,實際上每個小程序的業務可能不太一樣,因此在具體應用需要根據具體業務再行調整。
如果有錯誤或不嚴謹的地方,歡迎批評指正,如果喜歡,歡迎點贊
日期:2019-11 瀏覽次數:5568
日期:2019-11 瀏覽次數:12024
日期:2019-11 瀏覽次數:4391
日期:2019-11 瀏覽次數:5434
日期:2019-11 瀏覽次數:5290
日期:2019-11 瀏覽次數:7238
日期:2019-11 瀏覽次數:5195
日期:2019-11 瀏覽次數:15810
日期:2019-11 瀏覽次數:4767
日期:2019-11 瀏覽次數:6557
日期:2019-11 瀏覽次數:5422
日期:2019-11 瀏覽次數:4607
日期:2019-11 瀏覽次數:10816
日期:2019-11 瀏覽次數:8364
日期:2019-11 瀏覽次數:5117
日期:2019-11 瀏覽次數:4349
日期:2019-11 瀏覽次數:9003
日期:2019-11 瀏覽次數:4695
日期:2019-11 瀏覽次數:4885
日期:2019-11 瀏覽次數:4897
日期:2019-11 瀏覽次數:4522
日期:2019-11 瀏覽次數:5066
日期:2019-11 瀏覽次數:10326
日期:2019-11 瀏覽次數:5499
日期:2019-11 瀏覽次數:5479
日期:2019-11 瀏覽次數:4937
日期:2019-11 瀏覽次數:12378
日期:2019-11 瀏覽次數:7392
日期:2019-11 瀏覽次數:7945
日期:2019-11 瀏覽次數:4884
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.