歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-11 文章編輯:小燈 瀏覽次數:10798
當用戶在小程序內發起對話,你是在后臺抓緊安排人工回復嗎?由于等待回復時間過長,用戶產生不滿并棄用了你的小程序。
“秒回”是對話的基本要求,及時回復才能給到用戶尊重和被重視感。然而,受人力成本的因素影響,專業客服往往需要1對N,在對話需求激增的情況下,回復并不高效。其實,用戶發起對話,需求大概分為兩種:服務和咨詢。當用戶只是要獲取固定服務的渠道,可以通過AI機器人解答用戶的問題。
然而目前的情況是,AI對話能力并不是每個小程序開發團隊都能自行開發,所以微信AI團隊推出了「微信對話開放平臺」,向有對話或客服需求的個人、企業或組織開放微信的對話AI能力,幫助他們在小程序配置對話AI機器人。
「微信對話開放平臺」是在微信智言與微信智聆兩大技術支持下推出的,能夠支持文字甚至語音進行AI對話。它既能幫助沒有開發能力的開發者快速搭建客服機器人,又為有開發能力的第三方開發者提供API接口, 快速獲取對話服務能力。
這些可接入的對話技能不僅包括預置的基礎服務技能,如天氣、新聞或百科等,還能自定義配置技能,讓開發者能夠根據場景定制對話或客服技能。
「微信對話開放平臺」可應用于客服場景,通過發送指令以獲取特定服務或信息,比如:
獲取快遞信息:在電商平臺上,無需等待真人客服,用戶只要在聊天界面上發送“快遞”等相關文字,即可得知商品所寄的快遞。
「微信對話開放平臺」也可應用于非客服場景,承擔社交功能,培養用戶的情感依賴,比如:
解答今天吃什么:在餐飲平臺上,通過機器人回答糾結吃什么的用戶關于“吃什么”的問題,可以為他們提供建議,并適當地推薦對應的菜品。
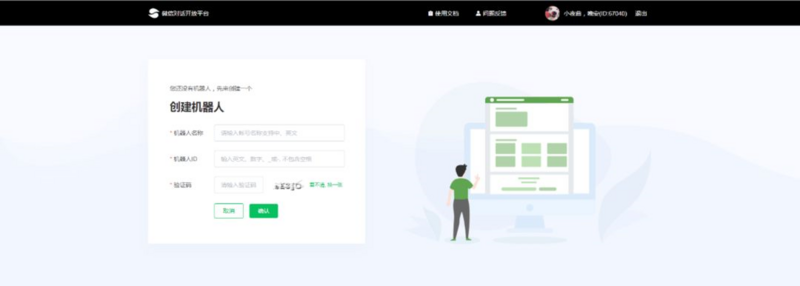
① 登錄微信對話開放平臺配置機器人
登錄微信對話開放平臺(https://openai.weixin.qq.com),點擊開始使用,創建機器人,按規定填寫“機器人名稱”,“機器人ID”和“驗證碼”。
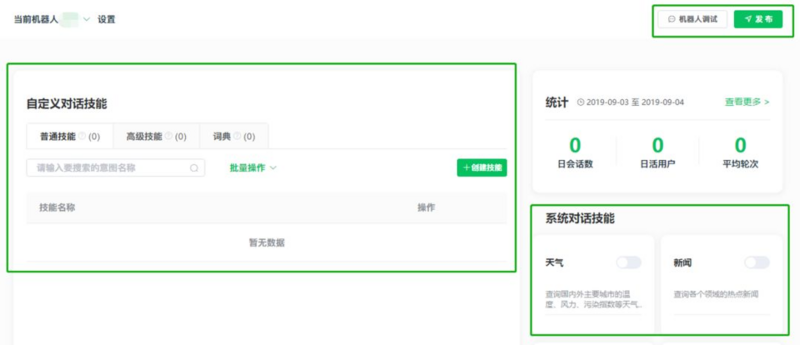
② 創建機器人技能
可以創建自定義對話技能或者選擇系統對話技能,進行調試和發布。
關于自定義技能,要根據自己的場景需求進行創建和配置,具體操作詳見文檔:
https://openai.weixin.qq.com/...
微信對話開放平臺小程序插件,提供兩種調用方式,一種是有UI組件式調用,另一種是無UI功能接口調用。
① 添加插件
登錄小程序,在“設置-第三方服務-插件管理”處搜索并添加 openaiwidget 插件
② 插件配置
在小程序 app.json 中配置, 小程序插件id是 wx8c631f7e9f2465e1 , 當前穩定版本是1.0.1
{
"pages": [
"pages/index/index"
],
"plugins": {
"chatbot": {
"version": "1.0.1",
"provider": "wx8c631f7e9f2465e1"
}
},
"requiredBackgroundModes": [
"audio"
],
"sitemapLocation": "sitemap.json"
}當使用有UI版本時,需要額外使用WechatSI組件, 只使用接口不使用UI時,使用上面的配置就可以了
{
"pages": [
"pages/index/index",
"pages/newsPage/newsPage",
"pages/common/common"
],
"plugins": {
"myPlugin": {
"version": "dev",
"provider": "wx8c631f7e9f2465e1"
},
"WechatSI": {
"version": "0.3.1",
"provider": "wx069ba97219f66d99"
}
},
"requiredBackgroundModes": ["audio"],
"sitemapLocation": "sitemap.json"
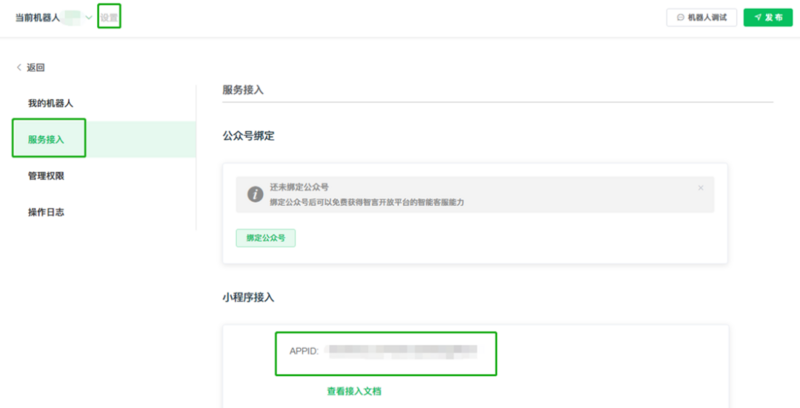
}③ 獲取獲得插件所需appid
在微信對話開放平臺上,進入“設置-服務接入”獲得對應的小程序ID
④ 無UI, 直接調用插件接口
? 組件初始化
var plugin = requirePlugin("chatbot");
App({
onLaunch: function() {
console.log(plugin, "+++");
plugin.init({
appid: "P5Ot9PHJDechCYqDFAW1AiK6OtG3Ja", //小程序示例賬戶,僅供學習和參考
success: () => {},
fail: error => {}
});
}
});? 發送query
plugin.send({
query: "你好",
success: res => {
console.log(res);
},
fail: error => {}
});? 返回結果
{
"ans_node_id": 6666,
"ans_node_name": "天氣服務",
"answer": "北京今天小雨,溫度18到29度,當前溫度27度,空氣質量輕度污染,今天有雨,略微偏熱,注意衣物變化。",
"answer_open": 1,
"answer_type": "text",
"article": "",
"bid_stat": {
"curr_time": "20190826-16:34:56",
"err_msg": "",
"latest_time": "20190826-16:34:56",
"latest_valid": true,
"up_ret": 0
},
"confidence": 1,
"create_time": "1566810973035",
"dialog_status": "COMPLETE",
"from_user_name": "o9U-85tEZToQxIF8ht6o-KkagxO0",
"intent_confirm_status": "",
"list_options": false,
"msg": [
{
"ans_node_id": 6666,
"ans_node_name": "天氣服務",
"article": "",
"confidence": 1,
"content": "北京今天小雨,溫度18到29度,當前溫度27度,空氣質量輕度污染,今天有雨,略微偏熱,注意衣物變化。",
"debug_info": "",
"list_options": false,
"msg_type": "text",
"resp_title": "天氣服務",
"status": "CONTEXT_FAQ"
}
],
"ret": 0,
"skill_id": "",
"skill_type": "",
"slot_info": [
{
"date": "{\"type\":\"DT_ORI\",\"date_ori\":\"今天\",\"date\":\"2019-08-26\",\"date_lunar\":\"2019-08-26\",\"week\":\"1\",\"slot_content_type\":\"2\",\"modify_times\":\"0\"}"
},
{
"from_loc": "{\"type\":\"LOC_CHINA_CITY\",\"country\":\"中國\",\"city\":\"北京\",\"city_simple\":\"北京\",\"loc_ori\":\"北京\",\"slot_content_type\":\"2\",\"modify_times\":\"1\"}"
}
],
"slots_info": [
{
"confirm_status": "NONE",
"end": 0,
"entity_type": "",
"norm": "2019-08-26",
"norm_detail": "",
"slot_name": "date",
"slot_value": "{\"type\":\"DT_ORI\",\"date_ori\":\"今天\",\"date\":\"2019-08-26\",\"date_lunar\":\"2019-08-26\",\"week\":\"1\",\"slot_content_type\":\"2\",\"modify_times\":\"0\"}",
"start": 0
},
{
"confirm_status": "NONE",
"end": 6,
"entity_type": "LOC_CHINA_CITY",
"norm": "{\"type\":\"LOC_CHINA_CITY\",\"country\":\"中國\",\"city\":\"北京\",\"city_simple\":\"北京\",\"loc_ori\":\"北京\"}",
"norm_detail": "",
"slot_name": "from_loc",
"slot_value": "{\"type\":\"LOC_CHINA_CITY\",\"country\":\"中國\",\"city\":\"北京\",\"city_simple\":\"北京\",\"loc_ori\":\"北京\",\"slot_content_type\":\"2\",\"modify_times\":\"1\"}",
"start": 0
}
],
"status": "CONTEXT_FAQ",
"title": "天氣服務",
"to_user_name": "10808"
}⑤ 有UI,直接使用標記組件,無需接口調用
? 組件初始化
var plugin = requirePlugin("chatbot");
App({
onLaunch: function() {
console.log(plugin, "+++");
plugin.init({
appid: "P5Ot9PHJDechCYqDFAW1AiK6OtG3Ja", //小程序示例賬戶,僅供學習和參考
success: () => {},
fail: error => {}
});
}
});? 在組件內進行配置
在頁面的配置json內進行配置,比如 pages/index/index.json
{
"usingComponents": {
"chat": "plugin://chatbot/chat"
}
}? 使用組件
<view>
<chat bind:backHome="goBackHome" />
</view> // goBackHome回調 返回上一級頁面
goBackHome: function () {
wx.navigateBack({
delta: 1
})
}? 每次返回結構后,觸發 queryCallback
<view>
<chat bind:queryCallback="getQueryCallback" bind:backHome="goBackHome" />
</view>// getQueryCallback回調 返回query與結果
getQueryCallback: function (e) {
var listData = this.data.listData
listData.push(e.detail)
if (listData.length === 10) {
wx.navigateTo({
url: '../newsPage/newsPage',
})
}
},
// goBackHome回調 返回上一級頁面
goBackHome: function () {
wx.navigateBack({
delta: 1
})
}? 初始化配置項
plugin.init({
...options
appid: "PWj9xdSdGU3PPnqUUrTf7uGgQ9Jvn7",
success: () => {},
fail: error => {}
guideList: ["您好"]
});options 說明:
小程序接入具體操作詳見文檔:
https://mp.weixin.qq.com/wxop...
掃碼體驗:微信對話開放平臺小程序插件 應用示例
P.S.我們最近新建了個WeGeek技術交流群,歡迎小程序開發同好者進群交流,調戲勾搭群里的云開發大神~掃碼添加Wegeek小助手即可獲取進群方式。
日期:2019-11 瀏覽次數:5554
日期:2019-11 瀏覽次數:12008
日期:2019-11 瀏覽次數:4379
日期:2019-11 瀏覽次數:5419
日期:2019-11 瀏覽次數:5280
日期:2019-11 瀏覽次數:7221
日期:2019-11 瀏覽次數:5185
日期:2019-11 瀏覽次數:15796
日期:2019-11 瀏覽次數:4757
日期:2019-11 瀏覽次數:6544
日期:2019-11 瀏覽次數:5406
日期:2019-11 瀏覽次數:4594
日期:2019-11 瀏覽次數:10797
日期:2019-11 瀏覽次數:8351
日期:2019-11 瀏覽次數:5105
日期:2019-11 瀏覽次數:4338
日期:2019-11 瀏覽次數:8991
日期:2019-11 瀏覽次數:4680
日期:2019-11 瀏覽次數:4869
日期:2019-11 瀏覽次數:4887
日期:2019-11 瀏覽次數:4507
日期:2019-11 瀏覽次數:5056
日期:2019-11 瀏覽次數:10311
日期:2019-11 瀏覽次數:5485
日期:2019-11 瀏覽次數:5466
日期:2019-11 瀏覽次數:4921
日期:2019-11 瀏覽次數:12366
日期:2019-11 瀏覽次數:7380
日期:2019-11 瀏覽次數:7931
日期:2019-11 瀏覽次數:4875
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.