歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-11 文章編輯:小燈 瀏覽次數:6544
基于Taro + Taro-ui + 微信云開發 初步實現了一個小程序

首先,你需要使用 npm 或者 yarn 全局安裝@tarojs/cli,或者直接使用npx:
# 使用 npm 安裝 CLI
$ npm install -g @tarojs/cli
# OR 使用 yarn 安裝 CLI
$ yarn global add @tarojs/cli
# OR 安裝了 cnpm,使用 cnpm 安裝 CLI
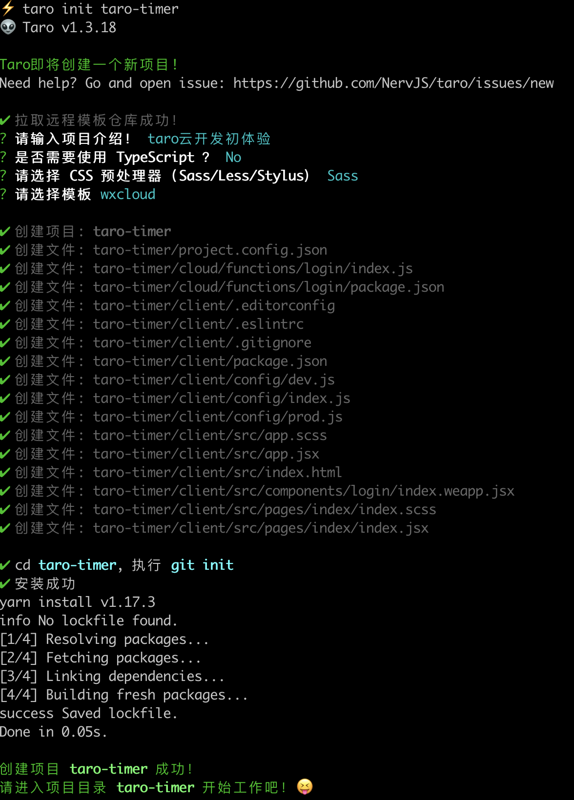
$ cnpm install -g @tarojs/clitaro init taro-timer
wxcloud模板)

為區分開發環境及線上環境,需申請兩個云資源環境,如:dev-id和pro-id,分別用于開發環境及線上環境。然后修改以下文件進行適配。 微信云開發官方文檔
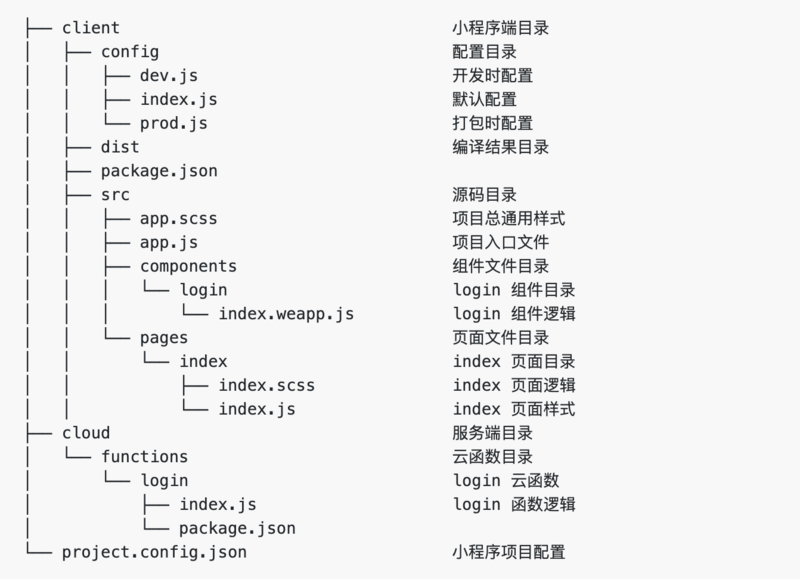
修改小程序項目配置文件 project.config.json, 如:
// 注意:只有填寫開通云開發后的appid, 微信小程序開發者工具中才會顯示`云開發`按鈕
{
"miniprogramRoot": "client/dist/", // 小程序項目文件(taro編譯后的)
"cloudfunctionRoot": "cloud/functions/", // 小程序對應的云函數
"projectname": "taro-timer",
"description": "時間節點",
"appid": "************", // 小程序的appid
"setting": {
"urlCheck": true,
"es6": false,
"enhance": false,
"postcss": false,
"minified": false,
"newFeature": true,
"coverView": true,
"nodeModules": false,
"autoAudits": false,
"uglifyFileName": false,
"checkInvalidKey": true,
"checkSiteMap": true,
"uploadWithSourceMap": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
},
"bundle": false
},
"compileType": "miniprogram",
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"cloudfunctionTemplateRoot": "cloudfunctionTemplate",
"condition": {}
}修改Taro編譯設置,用于區分開發環境及線上環境。
// client/config/dev.js 開發環境
module.exports = {
env: {
NODE_ENV: '"dev-id"' // 申請的微信小程序云開發資源id
},
defineConstants: {
},
weapp: {},
h5: {}
}
// client/config/prod.js 線上環境
module.exports = {
env: {
NODE_ENV: '"release-id"' // 申請的微信小程序云開發資源id
},
defineConstants: {
},
weapp: {},
h5: {}
}項目入口文件 app.jsx 適配開發環境,區分開發及線上環境。
componentDidMount() {
if (process.env.TARO_ENV === 'weapp') {
Taro.cloud.init({
env: process.env.NODE_ENV,
traceUser: true
})
}
}云函數配置 關于常量DYNAMIC_CURRENT_ENV
// 云函數入口文件
const cloud = require("wx-server-sdk");
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
});順利的話,此時于client文件夾下執行npm run dev:weapp 和 npm run build:weapp 會分別調用相應環境的云函數。
日期:2019-11 瀏覽次數:5554
日期:2019-11 瀏覽次數:12007
日期:2019-11 瀏覽次數:4379
日期:2019-11 瀏覽次數:5418
日期:2019-11 瀏覽次數:5279
日期:2019-11 瀏覽次數:7220
日期:2019-11 瀏覽次數:5184
日期:2019-11 瀏覽次數:15796
日期:2019-11 瀏覽次數:4756
日期:2019-11 瀏覽次數:6543
日期:2019-11 瀏覽次數:5405
日期:2019-11 瀏覽次數:4593
日期:2019-11 瀏覽次數:10797
日期:2019-11 瀏覽次數:8350
日期:2019-11 瀏覽次數:5105
日期:2019-11 瀏覽次數:4337
日期:2019-11 瀏覽次數:8989
日期:2019-11 瀏覽次數:4679
日期:2019-11 瀏覽次數:4868
日期:2019-11 瀏覽次數:4887
日期:2019-11 瀏覽次數:4507
日期:2019-11 瀏覽次數:5055
日期:2019-11 瀏覽次數:10311
日期:2019-11 瀏覽次數:5484
日期:2019-11 瀏覽次數:5465
日期:2019-11 瀏覽次數:4920
日期:2019-11 瀏覽次數:12366
日期:2019-11 瀏覽次數:7379
日期:2019-11 瀏覽次數:7931
日期:2019-11 瀏覽次數:4875
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.