歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-11 文章編輯:小燈 瀏覽次數:5419
自從Alita發布以來,由于Alita和Taro一樣都是React語法在小程序上的處理, 所以一直有很多人問我“已經有Taro了,為什么又造輪子呢??”,今天用這篇文章統一回答一下。
首先我們看下Taro,他是一套遵循 React 語法規范的 多端開發 解決方案。他遵循 React 語法規范,采用與 React 一致的組件化思想,組件生命周期與 React 保持一致,同時支持使用 JSX 語法,讓代碼具有更豐富的表現力,使用 Taro 進行開發可以獲得和 React 一致的開發體驗。
截止本文開始的時候,Taro在github上已經獲得了2W多star,實際上線的業務也是非常多的,另外Taro已經形成了自己的開發者社區,其周邊的工具非常的豐富,可以說是非常成熟,非常成功的開源項目了。
回到故事的開始:怎么樣把React程序(主要是JSX)運行在小程序呢?
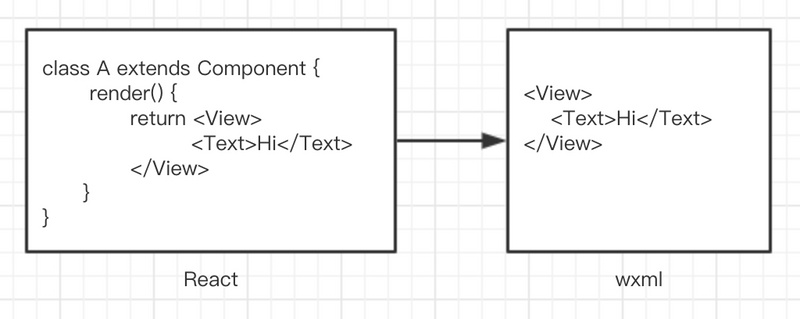
Taro采用的是編譯時方案,通過對代碼靜態的分析,把JSX修改為等效wxml。

這種方式的局限在于JSX是動態的,編譯時是沒有辦法完全表達JSX的。React“編程”式的構建UI,更多的是把JSX當成一個普通的數據類型來看待,一個JSX片段,可以用來初始化變量,可以作為函數參數,可以作為函數返回值等等
var a = <View><Text>Hi</Text></View>
function f(b) {
const r = [
b,
<Text>Hello</Text>
]
r.push(a)
}
var x = f(<Text></Text>)
...編譯時方案嘗試在編譯期推理運行期的信息,這會有很大的局限性。
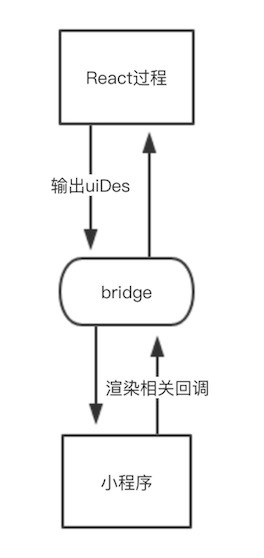
而類比React Native的渲染思路,有沒有一種方案上層還是React環境,然后底層渲染通過小程序的方式。

Alita正是基于這種設計思路的嘗試。Alita希望提供一種真正意義上的React與小程序的結合。
不過上面的方式貌似對React語法是完全的支持,但是實際使用過Alita的人,也知道Alita對語法還是有一些限制。這主要是因為出于潛在的性能因素的考慮, Alita采用了 微信小程序自定義組件映射React組件的方式,他們之間有很大不同,比如微信小程序自定義組件引用的組件必須預先在json文件定義其路徑。
import {Hello, NiHao} from 'hello'
class A extends Component {
render(){
return <View>
<Hello/>
<NiHao/>
</View>
}
}以上的NiHao組件,要獲取其組件路徑,其實還挺困難的,所以Alita會對組件文件有些限制來方便的獲取其路徑。 諸如此類。
以上就是我們做Alita的一點思考,也算是對最開始的問題做個回答,另外基于相似的原理,我們還嘗試過把Flutter底層渲染機制換成小程序:flutter_mp https://github.com/areslabs/flutter_mp。

日期:2019-11 瀏覽次數:5554
日期:2019-11 瀏覽次數:12007
日期:2019-11 瀏覽次數:4379
日期:2019-11 瀏覽次數:5418
日期:2019-11 瀏覽次數:5279
日期:2019-11 瀏覽次數:7220
日期:2019-11 瀏覽次數:5184
日期:2019-11 瀏覽次數:15796
日期:2019-11 瀏覽次數:4756
日期:2019-11 瀏覽次數:6543
日期:2019-11 瀏覽次數:5405
日期:2019-11 瀏覽次數:4593
日期:2019-11 瀏覽次數:10797
日期:2019-11 瀏覽次數:8350
日期:2019-11 瀏覽次數:5105
日期:2019-11 瀏覽次數:4337
日期:2019-11 瀏覽次數:8989
日期:2019-11 瀏覽次數:4679
日期:2019-11 瀏覽次數:4868
日期:2019-11 瀏覽次數:4887
日期:2019-11 瀏覽次數:4507
日期:2019-11 瀏覽次數:5055
日期:2019-11 瀏覽次數:10311
日期:2019-11 瀏覽次數:5484
日期:2019-11 瀏覽次數:5465
日期:2019-11 瀏覽次數:4920
日期:2019-11 瀏覽次數:12366
日期:2019-11 瀏覽次數:7379
日期:2019-11 瀏覽次數:7931
日期:2019-11 瀏覽次數:4875
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.