歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2018-05 文章編輯:小燈 瀏覽次數:1934
在手機APP開發中,動效的運用如果運用得當,會使你的APP增色不少。適當的使用動效,可以讓用戶在使用過程中有非常流暢和愉悅的體驗。今天我們就介紹一下APP開發中動效的幾種簡單通用的方式。
一:轉場

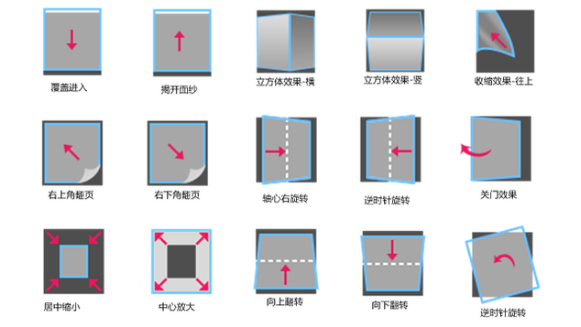
由于手機屏幕空間有限,在APP開發時,更多的內容會被隱藏在屏幕后邊,或者屏幕的左邊、右邊、下邊,轉場動效能幫助應用營造一種空間方位感。轉場動效是目前應用多的動效種類,畢竟iPhone、Andoird、Wp7都有提供一些官方的動效的API,一些簡單的動效可以直接調用官方API來完成。Android官方動效8個,iPhone官方動效19個,WP7官方動效6個,具體幾個平臺的動效有哪些差異,后續有機會分享。
二:過渡
過渡就是等待時間的處理,當APP正在加載數據的時候,一定要給予過渡,讓用戶知道應用正在努力工作,系統級的過渡分為兩種——進度條和菊花轉,進度條是用在可預知完成進度和剩余時間的情況下;菊花轉是用在無法預知剩余時間的情況下。iPhone上照片轉發郵件、郵件從收件箱移動到垃圾郵件都有很好的過渡動效,讓用戶知道當前從一個應用跳轉到另外一個應用,知道從一個文件夾跳轉到另外一個文件夾,避免了迷路的麻煩。
三:反饋
當任務成功或失敗之后,需要有辦法告知用戶。比如Reeder客戶端,就會在你點了Unread后,立刻彈層告訴你已標為Unread,在你點了Statted后,立刻彈層告訴你,已經Starred。反饋需要在合適的時間引起用戶的注意,簡潔明了的傳達操作的結果,
如果是成功類的提醒,往往只是告知狀態就可以了,用戶無需執行操作,反饋就可以自己消失。而如果是失敗類的反饋,則需要引起關注,可以相對強勢一些,反饋出現的位置可以考慮相關性,比如帳號錯誤可以出現在帳號旁邊,密碼錯誤可以出現在密碼旁邊,采用相對警示的顏色和設計風格。
四:縮放
在一寸土一寸金的手機界面上耕耘,恨不得蓋個復式小洋樓,一行當兩行用。其實不是不可以,只需要一個設計思想——盒子主義。每一個功能模塊都是一個盒子,在你不需要用到的時候,它只是一個盒子,上面貼著標簽,你知道里面裝的是襪子,當你需要的時候,你就可以打開盒子,露出里面很多很多雙襪子。
五:吸附
吸附是網格系統中一個很具有美學色彩的設計,當你拖拽著一個應用切換位置的時候,這個應用會被自動吸附到對齊網格的位置,保證界面整潔利索(不像Nokia的某些手機,Widget可以滿屏幕拖拽,跟我凌亂的桌面一樣);當你拖拽一個應用到另外一個應用上的時候,就可以變成一個文件夾,這里也是通過文件夾的樣式和吸附的效果,讓用戶明白建立文件夾的交互的。
APP開發的任何動效,都需要經過場景和需求的思考,在什么樣的特殊情景下,解決了什么樣的問題,不要為了動而動。
除了界面本身的動效之外,還需要包含震動、聲音、手勢等等因素一起去考慮,好的動效,配合著合適的音效、合理的手勢,才是自然的交互方式。
日期:2018-10 瀏覽次數:7257
日期:2018-12 瀏覽次數:4332
日期:2018-07 瀏覽次數:4882
日期:2018-12 瀏覽次數:4178
日期:2018-09 瀏覽次數:5505
日期:2018-12 瀏覽次數:9926
日期:2018-11 瀏覽次數:4809
日期:2018-07 瀏覽次數:4586
日期:2018-05 瀏覽次數:4863
日期:2018-12 瀏覽次數:4329
日期:2018-10 瀏覽次數:5144
日期:2018-12 瀏覽次數:6218
日期:2018-11 瀏覽次數:4471
日期:2018-08 瀏覽次數:4594
日期:2018-11 瀏覽次數:12641
日期:2018-09 瀏覽次數:5586
日期:2018-12 瀏覽次數:4839
日期:2018-10 瀏覽次數:4194
日期:2018-11 瀏覽次數:4533
日期:2018-12 瀏覽次數:6069
日期:2018-06 瀏覽次數:4010
日期:2018-08 瀏覽次數:5441
日期:2018-10 瀏覽次數:4460
日期:2018-12 瀏覽次數:4533
日期:2018-07 瀏覽次數:4364
日期:2018-12 瀏覽次數:4504
日期:2018-06 瀏覽次數:4387
日期:2018-11 瀏覽次數:4377
日期:2018-12 瀏覽次數:4253
日期:2018-12 瀏覽次數:5287
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.